Our friend Chris Q has come up with a brilliant solution for customizing the default Maximo login page with his own messages. I have shown you how to modify the login page before, but Chris made note of the ‘welcomemaximomessage’ key is used in the <title> tag of the page and you can’t put HTML tags in that key. Here is his solution:
The only issue is that the ‘welcomemaximomessage’ key is also used in the <title> tag of login.jsp which does not render html so you would see (“Welcome to Maximo <b><font color=’red’>Production</font></b> Environment”) at the top of your browser. To work around this, I created a new message in Messages with message key ‘maxenvironment’ and value of ‘Development’ in this case, then added a new element to the labelList string array in login.jsp called ‘maxenvironment’ just for the title tag so we’re free to use any markup for the welcomemaximomessage message key value.
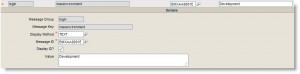
Here are the screenshots of his customizations:
Thanks Chris for the tip!