- Build a lightweight mobile framework for Maximo: Change Status of a Work Order using REST API
- Build a lightweight mobile framework for Maximo: Create a Work Order
- Build a lightweight mobile framework for Maximo: Getting started
In this part of the series, after we have successfully created a new work order, we should now be able to change the status of the work order. I have modified my original jQuery Mobile app to include a new dialog for users to select a new status from a list. The downside to this is that the list is a static list predefined in the mobile app. Currently, with the REST API, there is no way to get a list of “available statuses”, unless you modify the Maximo java code to include a custom method to get that list via web services. That can certainly be done, but it’s not within the scope of this tutorial.
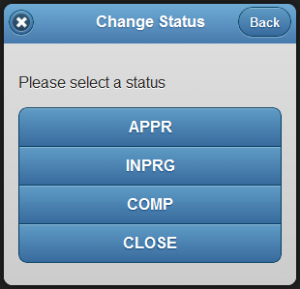
Here is a screenshot of the dialog to select a new status for the work order.
So the big question is how do you change the status of the work order using REST? First, you have to use the OS (Object Structure) API and not the MBO to be able to change the status of a record. Your URL should look something like this:
http://192.168.1.1/maxrest/rest/os/MXWO
Where ‘os’ is for Object Structure and the ‘MXWO’ your predefined OS in Maximo. You can use any OS here as long as it is already defined in the integration module. Next, you have to specify the record ID that you want to update like so:
http://192.168.1.1/maxrest/rest/os/MXWO/1234
Where ‘1234’ is the WORKORDERID value and not the WONUM value. Now you can do a HTML form POST with your new status by adding an the STATUS input value, like so:
<input id="status" name="STATUS" type="text"/>
Here is full sample source code for changing the status of a work order after you have successfully created the work order. This includes part 1 & 2 of this series. Read the end of part 1 to see how to run this application.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>
</title>
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.css" />
<style>
/* App custom styles */
</style>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js">
</script>
<script src="http://code.jquery.com/mobile/1.1.0/jquery.mobile-1.1.0.min.js">
</script>
</head>
<body>
<!-- Login Page -->
<div data-role="page" data-theme="b" id="Login">
<div data-theme="b" data-role="header">
<h3>
Login
</h3>
</div>
<div data-role="content">
<form data-ajax="false" id="loginForm" action="http://192.168.2.42/maxrest/rest/mbo/MAXUSER?_format=json&_compact=1">
<ul data-role="listview" data-divider-theme="b" data-inset="true">
<li>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<label for="_lid">
User Id
</label>
<input id="_lid" placeholder="" value="" type="text" />
</fieldset>
</div>
</li>
<li>
<div data-role="fieldcontain">
<fieldset data-role="controlgroup">
<label for="_lpwd">
Password
</label>
<input id="_lpwd" placeholder="" value="" type="password" />
</fieldset>
</div>
</li>
</ul>
<input type="submit" value="Submit" />
</form>
</div>
<script type="text/javascript">
//App custom javascript
$('#loginForm').live('submit', function (e) {
//prevent the default submission of the form
e.preventDefault();
var url = $(this).attr('action') + "&_lid=" + $('#_lid').val() + "&_lpwd=" + $('#_lpwd').val();
$.mobile.showPageLoadingMsg();
$.ajax({
type: 'GET',
url: url,
success: function(xhr, e, s){
$.mobile.changePage($('#Main'));
console.log(xhr);
},
error: function(xhr, e, s){
$.mobile.hidePageLoadingMsg();
if (xhr.status == 400 || xhr.status == 401){
//BMXAA0021E - User Id and Password is invalid
alert('Invalid username and password');
} else {
alert('Unknown Error');
}
}
});
});
</script>
</div>
<!-- Main Menu Page -->
<div data-role="page" data-theme="b" id="Main">
<div data-theme="b" data-role="header">
<h3>
Main
</h3>
</div>
<div data-role="content">
<ul data-role="listview" data-divider-theme="b" data-inset="true">
<li data-role="list-divider" role="heading">
Menu
</li>
<li data-theme="c">
<a href="#CreateWO" data-dom-cache="false" data-transition="slide">
Create New Work Order
</a>
</li>
</ul>
</div>
</div>
<!-- Create Workorder Page -->
<div data-role="page" data-theme="b" id="CreateWO" data-dom-cache="false">
<div data-theme="b" data-role="header">
<a href="#Main" data-rel="back" data-role="button">Back</a>
<h3>
Create Work Order
</h3>
</div>
<div data-role="content">
<form data-ajax="false" id="createWOForm" action="http://192.168.2.42/maxrest/rest/os/MXWO?_format=json&_compact=1" method="POST">
<ul data-role="listview" data-divider-theme="b" data-inset="true">
<li data-theme="c">
<div data-role="fieldcontain">
<label for="location">Location</label>
<input id="location" name="LOCATION" type="text"/>
</div>
</li>
<li data-theme="c">
<div data-role="fieldcontain">
<label for="description">Description</label>
<textarea id="description" name="DESCRIPTION" maxlength="100"></textarea>
</div>
</li>
<li data-theme="c">
<div data-role="fieldcontain">
<label for="siteid">Site ID</label>
<input id="siteid" name="SITEID" type="text" value="BEDFORD"/>
</div>
</li>
</ul>
<input type="submit" value="Submit" />
</form>
</div>
<script type="text/javascript">
//App custom javascript
$('#createWOForm').live('submit', function (e) {
//prevent the default submission of the form
e.preventDefault();
var formData = $("#createWOForm").serialize();
var url = $(this).attr('action');
$.mobile.showPageLoadingMsg();
$.ajax({
type: 'POST',
url: url,
cache: false,
data: formData,
dataType: 'json',
success: function(xhr, e, s){
console.log(xhr);
if (xhr.CreateMXWOResponse.MXWOSet.WORKORDER){
var wo = xhr.CreateMXWOResponse.MXWOSet.WORKORDER;
//alert("Work Order # : " + wo.WONUM + " Created");
$.mobile.changePage($('#WODetails'));
$('#WODetails #woid').val(wo.WORKORDERID);
$('#WODetails #wonum').val(wo.WONUM);
$('#WODetails #location').val(wo.LOCATION);
$('#WODetails #description').val(wo.DESCRIPTION);
$('#WODetails #status').val(wo.STATUS);
$('#WODetails #siteid').val(wo.SITEID);
}
else {
$.mobile.hidePageLoadingMsg();
alert('Error - ' + xhr.responseText);
}
},
error: function(xhr, e, s){
$.mobile.hidePageLoadingMsg();
if (xhr.status == 400 || xhr.status == 401){
alert('Error');
} else {
alert('Unknown Error');
}
}
});
});
</script>
</div>
<!-- Workorder Details Page -->
<div data-role="page" data-theme="b" id="WODetails" data-dom-cache="false">
<div data-theme="b" data-role="header">
<a href="#Main" data-role="button">Back</a>
<h3>
Work Order Details
</h3>
</div>
<div data-role="content">
<ul data-role="listview" data-divider-theme="b" data-inset="true">
<li data-theme="c">
<div data-role="fieldcontain">
<label for="wonum">Work Order #</label>
<input id="woid" type="hidden"/>
<input id="wonum" name="WONUM" type="text"/>
</div>
</li>
<li data-theme="c">
<div data-role="fieldcontain">
<label for="location">Location</label>
<input id="location" name="LOCATION" type="text"/>
</div>
</li>
<li data-theme="c">
<div data-role="fieldcontain">
<label for="description">Description</label>
<textarea id="description" name="DESCRIPTION" maxlength="100"></textarea>
</div>
</li>
<li data-theme="c">
<div data-role="fieldcontain">
<label for="status">Status</label>
<input id="status" name="STATUS" type="text"/>
</div>
</li>
<li data-theme="c">
<div data-role="fieldcontain">
<label for="siteid">Site ID</label>
<input id="siteid" name="SITEID" type="text" value="BEDFORD"/>
</div>
</li>
</ul>
<a href="#ChangeStatus" data-rel="dialog" data-role="button" data-icon="arrow-r" data-iconpos="right">Change Status</a>
</div>
</div>
<!-- Change Status Dialog -->
<div data-role="dialog" data-theme="b" id="ChangeStatus" data-dom-cache="false">
<div data-theme="b" data-role="header">
<a href="#Main" data-role="button">Back</a>
<h3>
Change Status
</h3>
</div>
<div data-role="content">
<form data-ajax="false" id="changeStatus" action="http://192.168.2.42/maxrest/rest/os/MXWO/{WOID}?_format=json&_compact=1" method="POST">
<p>Please select a status</p>
<div data-role="controlgroup">
<a href="#" data-role="button">APPR</a>
<a href="#" data-role="button">INPRG</a>
<a href="#" data-role="button">COMP</a>
<a href="#" data-role="button">CLOSE</a>
</div>
</form>
</div>
<script type="text/javascript">
//App custom javascript
$('#ChangeStatus').bind('pagecreate', function(e){
$('#changeStatus a[data-role="button"]').on('click', function (e) {
e.preventDefault();
e.stopPropagation();
var url = $('#changeStatus').attr('action');
$.mobile.showPageLoadingMsg();
if ($('#WODetails #woid').val()!=null || $('#WODetails #woid').val() != ''){
url = url.replace(/\{WOID\}/i, $('#WODetails #woid').val());
var formData = "&STATUS=" + $(this).text();
$.ajax({
type: 'POST',
url: url,
cache: false,
data: formData,
dataType: 'json',
success: function(xhr, e, s){
console.log(xhr);
if (xhr.SyncMXWOResponse.MXWOSet.WORKORDER){
var wo = xhr.SyncMXWOResponse.MXWOSet.WORKORDER;
console.log("Work Order # : " + wo.WONUM + " Successfully Changed Status");
$.mobile.changePage($('#WODetails'));
$.mobile.hidePageLoadingMsg();
$('#WODetails #woid').val(wo.WORKORDERID);
$('#WODetails #wonum').val(wo.WONUM);
$('#WODetails #location').val(wo.LOCATION);
$('#WODetails #description').val(wo.DESCRIPTION);
$('#WODetails #status').val(wo.STATUS);
$('#WODetails #siteid').val(wo.SITEID);
}
else {
$.mobile.hidePageLoadingMsg();
alert('Error - ' + xhr.responseText);
}
},
error: function(xhr, e, s){
$.mobile.hidePageLoadingMsg();
if (xhr.status == 400 || xhr.status == 401){
alert('Error');
} else {
alert('Unknown Error');
}
}
});
}
return false;
});
});
</script>
</div>
</body>
</html>